45 labels or instructions wcag
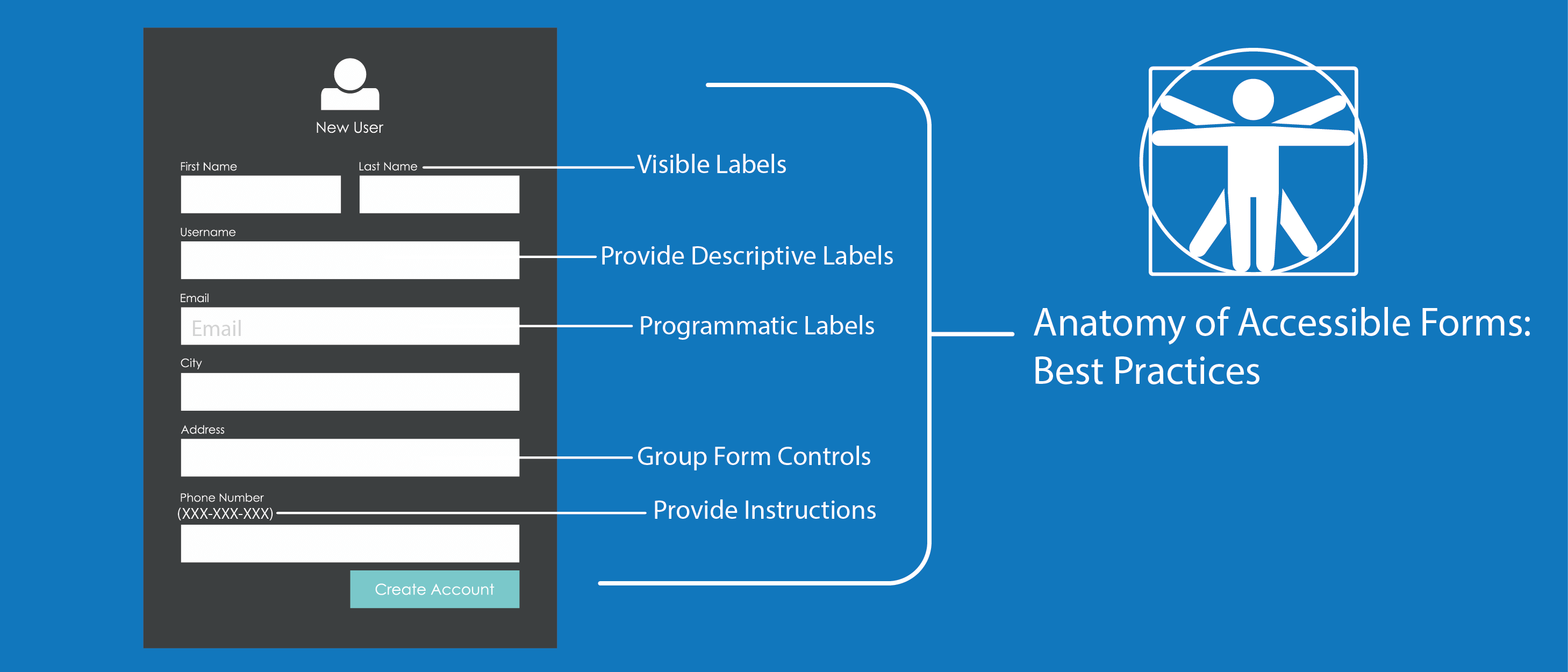
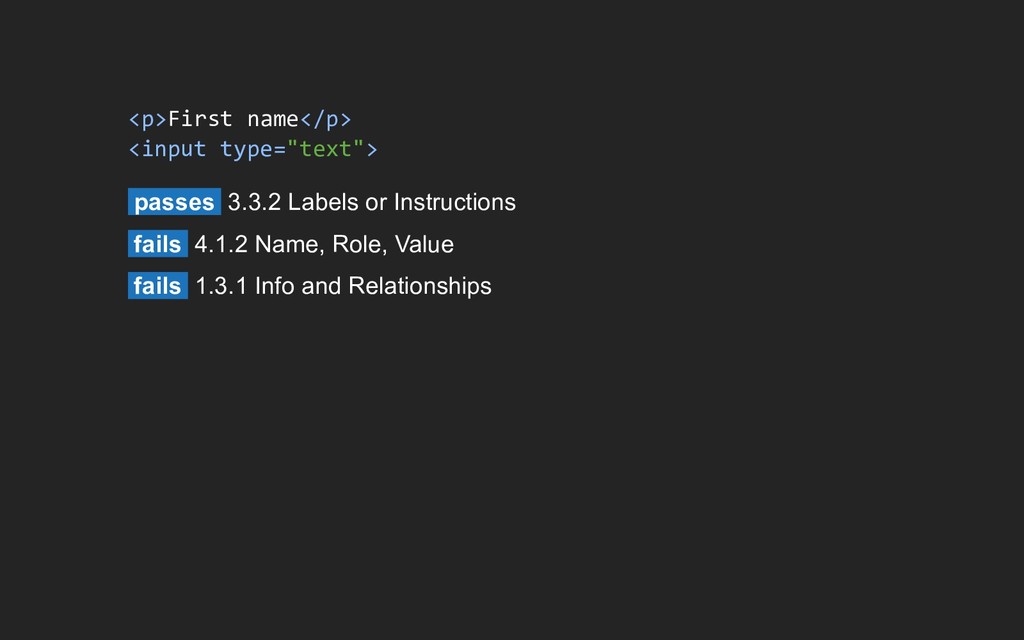
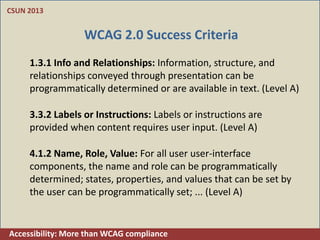
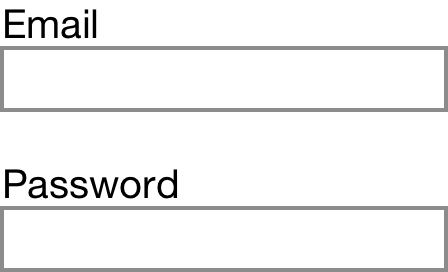
Understanding Success Criterion 3.3.2: Labels or Instructions Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent. The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected. Web Content Accessibility Guidelines (WCAG) 2.2 - W3 Web Content Accessibility Guidelines (WCAG) 2.2 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ...
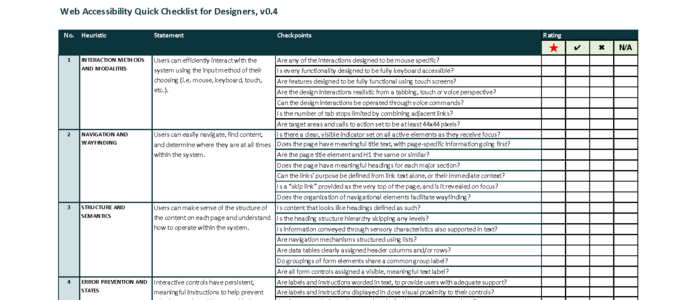
WebAIM: WebAIM's WCAG 2 Checklist Feb 26, 2021 · Instructions do not rely upon shape, size, or visual location (e.g., "Click the square icon to continue" or "Instructions are in the right-hand column"). Instructions do not rely upon sound (e.g., "A beeping sound indicates you may continue."). 1.3.4 Orientation (WCAG 2.1 Level AA)

Labels or instructions wcag
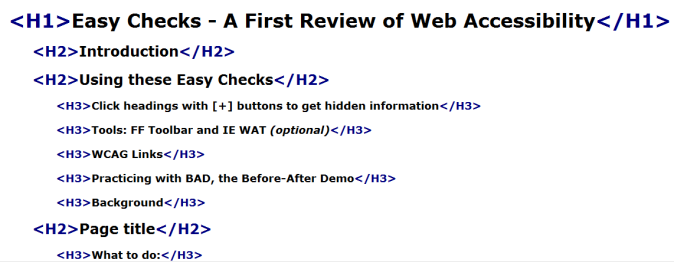
Understanding Success Criterion 2.4.6: Headings and Labels - W3 When headings and labels are also correctly marked up and identified in accordance with 1.3.1: Info and Relationships, this Success Criterion helps people who use screen readers by ensuring that labels and headings are meaningful when read out of context, for example, in an automatically generated list of headings/table of contents, or when ... How to Meet WCAG (Quickref Reference) - W3 This tool provides a customizable view of WCAG 2 resources: Web Content Accessibility Guidelines web standard — WCAG 2.1, WCAG 2.0; Techniques for WCAG 2 implementation guidance; Understanding WCAG 2 supporting information. Background on these resources is provided in the WCAG Overview and The WCAG 2 documents. Web Content Accessibility Guidelines (WCAG) 2.1 - W3 Jun 05, 2018 · Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ...
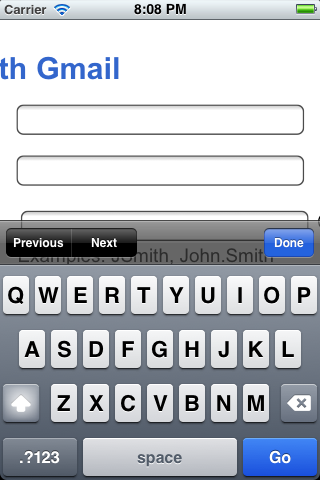
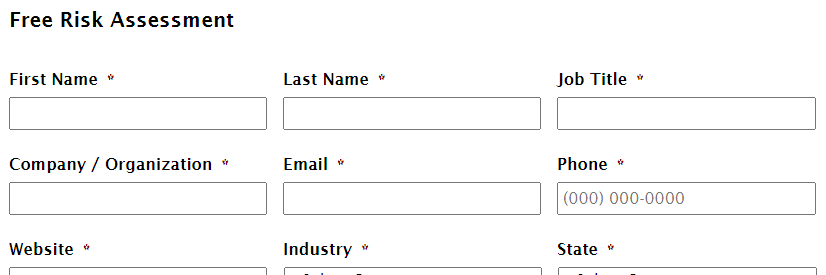
Labels or instructions wcag. Forms Tutorial | Web Accessibility Initiative (WAI) | W3C People with limited dexterity benefit from large clickable areas that include the labels, especially for smaller controls, such as radio buttons and checkboxes. People using screen readers can identify and understand form controls more easily because they are associated with labels, field sets, and other structural elements. Related WCAG resources Web Content Accessibility Guidelines (WCAG) 2.0 - W3 Dec 11, 2008 · Abstract. Web Content Accessibility Guidelines (WCAG) 2.0 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content accessible to a wider range of people with disabilities, including blindness and low vision, deafness and hearing loss, learning disabilities, cognitive limitations, limited movement, speech disabilities ... Web Content Accessibility Guidelines (WCAG) 2.1 - W3 Jun 05, 2018 · Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ... How to Meet WCAG (Quickref Reference) - W3 This tool provides a customizable view of WCAG 2 resources: Web Content Accessibility Guidelines web standard — WCAG 2.1, WCAG 2.0; Techniques for WCAG 2 implementation guidance; Understanding WCAG 2 supporting information. Background on these resources is provided in the WCAG Overview and The WCAG 2 documents.
Understanding Success Criterion 2.4.6: Headings and Labels - W3 When headings and labels are also correctly marked up and identified in accordance with 1.3.1: Info and Relationships, this Success Criterion helps people who use screen readers by ensuring that labels and headings are meaningful when read out of context, for example, in an automatically generated list of headings/table of contents, or when ...











![a11y]: FileUploaderDropContainer's input needs to be moved ...](https://user-images.githubusercontent.com/8866319/149418455-a9c13e5d-5bbe-4618-8274-333dd16d3c23.png)





























Post a Comment for "45 labels or instructions wcag"