42 mpandroidchart bar chart x axis labels
MPAndroidChart setting chart padding / offset - Stack Overflow Feb 17, 2015 · I'm using the MPAndroidChart for my bar graph and I'm struggling with removing the padding of the graph (see pic below) My approaches regarding this problem were: chart.setDrawLegend(false); chart. ... @Philip Jahoda I am using combined chart and want to set offset on x axis but its not working even tried setting negative margin. – Saurabh ... Horizontal Bar Chart, draw X-Axis labels above each bar? #1893 - GitHub Is it possible to draw the x-axis labels above each bar and have a greater amount of spacing between each bar? ... PhilJay / MPAndroidChart Public. Notifications Fork 8.6k; Star 34.4k. Code; Issues 1.9k; Pull requests 115; Actions; ... Horizontal Bar Chart, draw X-Axis labels above each bar? #1893. Closed ZkHaider opened this issue Jun 20, 2016 ...
LiveChart не показывает все Label на x-axis WPF - CodeRoad Но я не вижу все 30 Label'ов на x-axis. Я ссылался на эти решения но все равно та же проблема. ... Я ма использую MPAndroidChart bubble chart. Когда я запускаю app оно показывает значения оси x скрытыми. как у меня ...

Mpandroidchart bar chart x axis labels
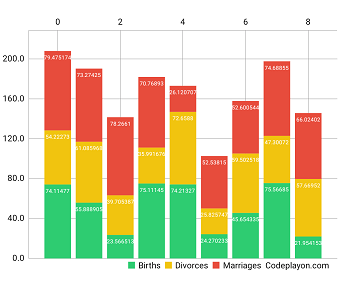
cloud.tencent.com › developer › articleR- 组合图(折线+条形图)绘制 - 腾讯云开发者社区-腾讯云 Feb 21, 2021 · 条形图(bar chart)也称为柱状图,是一种以长方形的长度为变量的统计图表,长方形的长度与它所对应的数值呈一定比例。 阿黎逸阳 Excel实例:Excel图表可视化:条形图、折线图、散点图和步骤图 Android Grouped Bar Chart customized X axis label with mpandroidchart ... Source code: Making Sense of the Metadata: Clustering 4,000 Stack Overflow … Jul 24, 2019 · k-Means is not actually a *clustering* algorithm; it is a *partitioning* algorithm. That is to say K-means doesn’t ‘find clusters’ it partitions your dataset into as many (assumed to be globular – this depends on the metric/distance used) chunks as you ask for by attempting to minimize intra-partition distances.
Mpandroidchart bar chart x axis labels. How to add x axis as datetime label in MPAndroidChart? android: How to add x axis as datetime label in MPAndroidChart?Thanks for taking the time to learn more. In this video I'll go through your question, provide... stackoverflow.blog › 2019/07/24 › making-sense-ofMaking Sense of the Metadata: Clustering 4,000 Stack Overflow ... Jul 24, 2019 · k-Means is not actually a *clustering* algorithm; it is a *partitioning* algorithm. That is to say K-means doesn’t ‘find clusters’ it partitions your dataset into as many (assumed to be globular – this depends on the metric/distance used) chunks as you ask for by attempting to minimize intra-partition distances. XAxis - Weeklycoding XAxis. The XAxis is a subclass of AxisBase from which it inherits a number of styling and convenience methods. The XAxis class (in versions prior to 2.0.0 called XLabels ), is the data and information container for everything related to the the horizontal axis. Each Line-, Bar-, Scatter-, CandleStick- and RadarChart has an XAxis object. blog.csdn.net › haoxuhong › articleMPAndroidChart使用详解_ailinghao的博客-CSDN博客_mpandroidchart详... Jun 17, 2020 · GitHub上地址:Git-MPAndroidChart 。其特点如下:支持8中不同图表类型支持轴上的缩放可拖动、平移可定制轴可突出选中的值(瞄准点及弹出pop)定制图例动画显示其他下面来详细介绍其使用,涉及到的MPAndroidChart名称都用MP
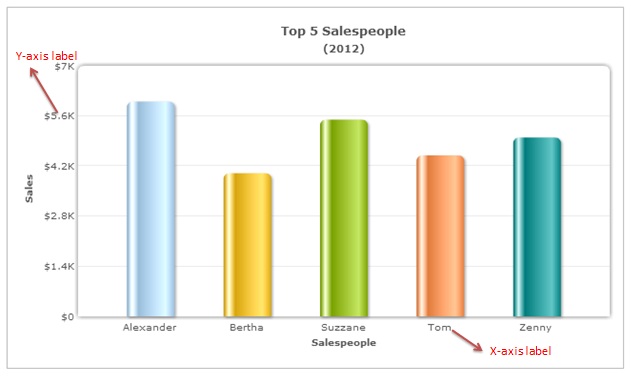
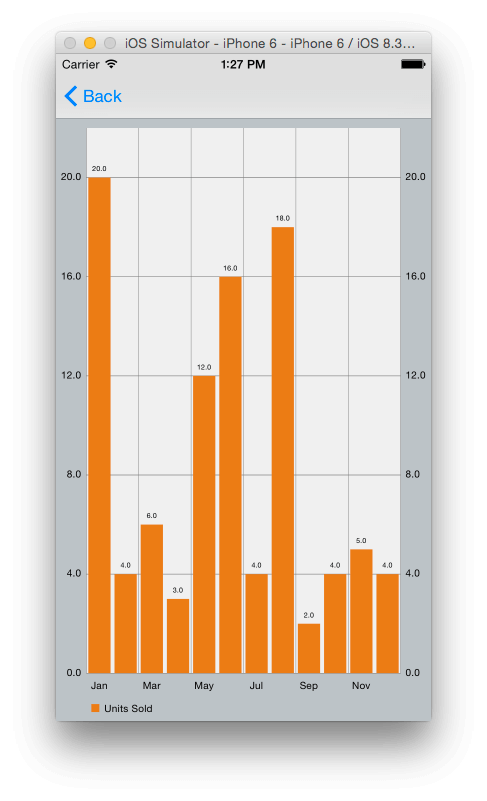
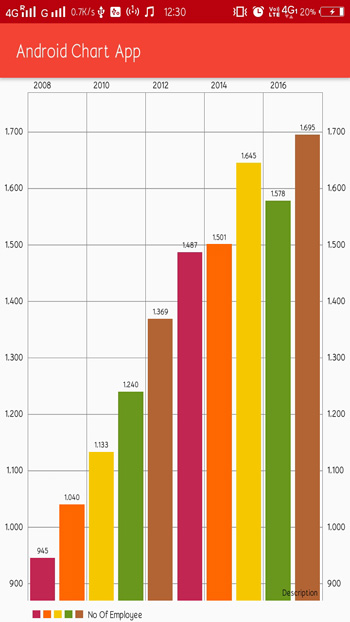
How to set the x-axis label with MPAndroidChart then use this label in the setValueFormatter. Ex: XAxis xAxis = mChart.getXAxis (); xAxis.setPosition (XAxis.XAxisPosition.BOTTOM); xAxis.setDrawGridLines (false); xAxis.setValueFormatter (new IAxisValueFormatter () { @Override public String getFormattedValue (float value, AxisBase axis) { return xLabel.get ( (int)value); } }); Result: › p › fc73b490edd5MPAndroidChart文档 - 简书 MPAndroidChart文档 开始 添加依赖. 在第一步,需要将依赖的库添加到你的项目中. 创建View. 想要使用 LineChart,BarChart,ScatterChart,CandleStickChart,PieChart,BubbleChart或者RadarChart,需要先在xml中定义 Using MPAndroidChart for Android Application — BarChart MPAndroidChart is powerful in drawing chart for android application. This article is going to go through the procedures with you on how to apply MPAndroidChart to draw a bar chart.... MPAndroidChart结合图表条线与空间-Java 学习之路 所有数据集的X轴应相同 . 在barcharts之间应该是使用BarData setGroupSpace(300f)设置的300%空间 . 这就是问题所在,我无法让线图也有这个空间,所以线图的点总是在这2个柱之间 . 但看起来线图有自己的X轴 . 另外X轴上的标签应该移动到以2条为中心 .
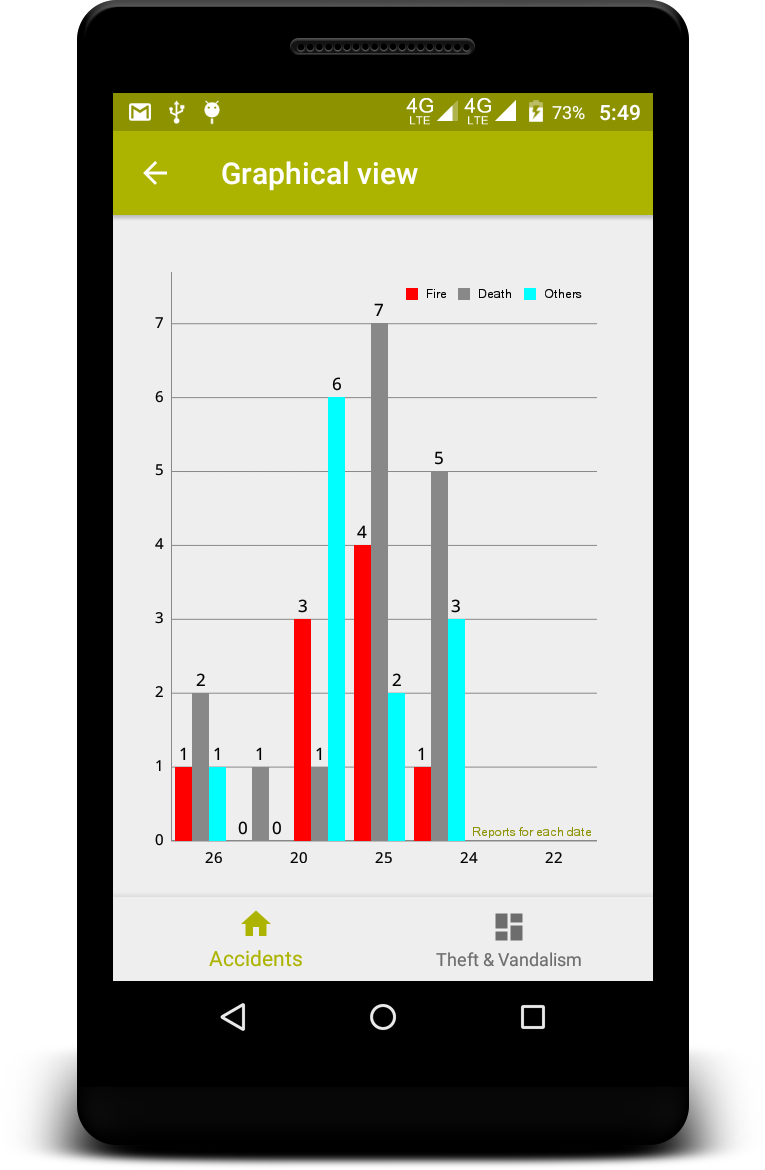
When I made a bar graph with MPAndroidChart, the x-axis label was ... When I wanted to draw a graph in it, I found that I should use a library called "MPAndroidChart", so I made a bar graph while referring to some sites. However, I had a hard time setting the x-axis label for about an hour, so I will describe the process and the solution. (If you have the spare capacity, I would like to paste the image that was ... MPAndroidChart(4)——柱状图BarChart的使用(多条柱状图) - 简书 3.2 修改X Y轴网格线. 虽然我们设置了不显示与图表网格线. barChart.setDrawGridBackground(false); 但是因为X Y轴还有自己的网格线,所以看起来图表的网格线仍然存在,所以还需对X轴Y轴的网格线进行设置 stackoverflow.com › questions › 28563051android - MPAndroidChart setting chart padding / offset ... Feb 17, 2015 · I'm using the MPAndroidChart for my bar graph and I'm struggling with removing the padding of the graph (see pic below) My approaches regarding this problem were: chart.setDrawLegend(false); chart.setDrawMarkerViews(false); chart.setDrawUnitsInChart(false); chart.setDrawValueAboveBar(false); chart.setDrawXLabels(false); chart.setDrawYLabels ... How to use MPAndroidChart in Android Studio! - Medium The above code is responsible for setting up a bar-chart instance in the main page of our simple application. For now, it won't contain any chart data, x-axis & y-axis labels and other cool ...
Formatting Data and Axis Values - Weeklycoding Creating a ValueFormatter (Charts and YAxis) The following formatter provides customized formatting for Line- and BarChart entries, as well as for formatting axis ( YAxis) values: class MyValueFormatter : ValueFormatter() { private val format = DecimalFormat("###,##0.0") // override this for e.g. LineChart or ScatterChart
Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business.
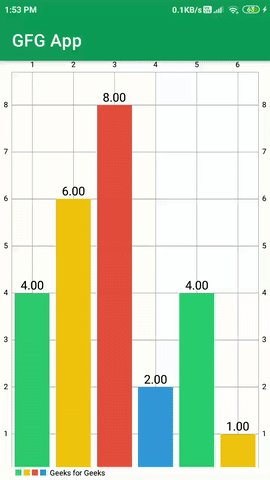
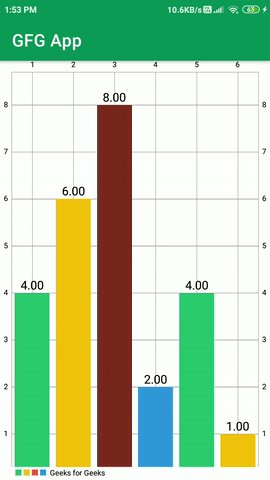
MPAndroidChart - Adding labels to bar chart - Stack Overflow Updated Answer (MPAndroidChart v3.0.1) Being such a commonly used feature, v3.0.1 of the library added the IndexAxisValueFormatter class exactly for this purpose, so it's just one line of code now: mBarChart.getXAxis ().setValueFormatter (new IndexAxisValueFormatter (labels)); The ProTip from the original answer below still applies.
如何调用arraylist中的所有条目以显示在MPAndroidChart中的图形上?-Java 学习之路 1 Android MPAndroidChart条目获取值; 0 当有太多条目时,MPAndroidChart图表会显示X轴上的缩放; 1 MPAndroidChart XY图 - 独立的X值? 0 mpandroidchart中的条形图问题; 2 MPAndroidChart标签显示在一行中 - 需要换行; 0 MPAndroidChart如何添加历史记录条目; 1 在MPAndroidChart中在x轴上格式化日期
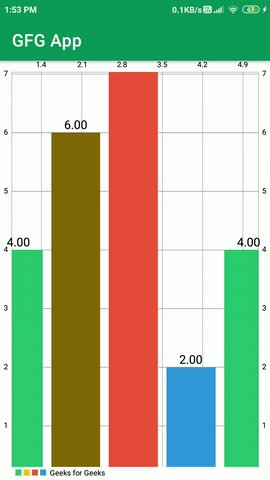
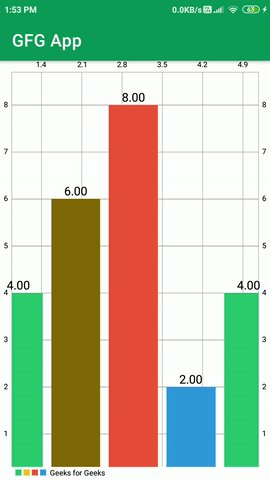
How to create space between x-axis labels in MPAndroidChart? Sep 28, 2016 · As far as i know there is no method that creates space between x-axis labels for line chart. – Burak Cakir. Sep 27, 2016 at 19:40. That will work, thank you very much. – Lance. Sep 27, 2016 at 19:55. 1. ... Labels and Bars are not aligned in MPAndroidchart Bar chart. Hot Network Questions
Combined Bar Chart X-Axis Labels not centered aligned. #4045 - GitHub I am showing two data series in a combined bar chart, but the labels on the x-axis are not getting center aligned. I tried to find solution many times but no success even on StackOverflow, I posted a question on SO but didn't get any solution. Currently, I am getting results as below, some labels are placed at the center of bar and some at the end of bar whereas I want all to be aligned in the ...
blog.csdn.net › qq_44720366 › articleAndroid图表年度最强总结,一篇文章从入门到精通!_Android_YU的博客-... Mar 13, 2020 · Android之图表MAPAndroidChart(模板) 有点多,但是都是模板,复制粘贴即可用 mirrors / PhilJay / MPAndroidChart · GitCode 一、圆饼图 二、柱状图 三、折线图 四、网状图 1,添加依赖 implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0-alpha' 添加:maven { url " " }如下 a...
stackoverflow.com › questions › 39732229How to create space between x-axis labels in MPAndroidChart? Sep 28, 2016 · try chart.setVisibleXRangeMaximum(5); that reduces the maximum amount of values that can be shown at once. As far as i know there is no method that creates space between x-axis labels for line chart. –
Making Sense of the Metadata: Clustering 4,000 Stack Overflow … Jul 24, 2019 · k-Means is not actually a *clustering* algorithm; it is a *partitioning* algorithm. That is to say K-means doesn’t ‘find clusters’ it partitions your dataset into as many (assumed to be globular – this depends on the metric/distance used) chunks as you ask for by attempting to minimize intra-partition distances.
Android Grouped Bar Chart customized X axis label with mpandroidchart ... Source code:
cloud.tencent.com › developer › articleR- 组合图(折线+条形图)绘制 - 腾讯云开发者社区-腾讯云 Feb 21, 2021 · 条形图(bar chart)也称为柱状图,是一种以长方形的长度为变量的统计图表,长方形的长度与它所对应的数值呈一定比例。 阿黎逸阳 Excel实例:Excel图表可视化:条形图、折线图、散点图和步骤图





































Post a Comment for "42 mpandroidchart bar chart x axis labels"