45 canvasjs show all labels
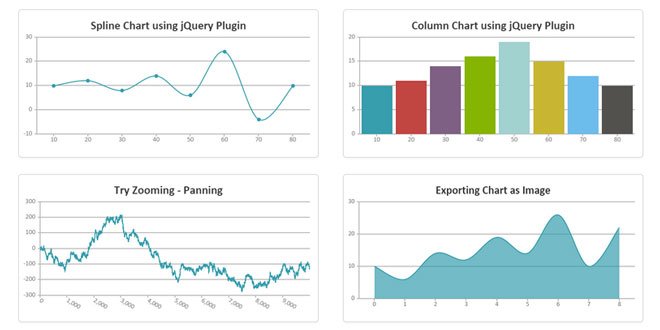
Data Visualization using CanvasJS React Charts - DEV Community CanvasJS supports 30+ chart types including line, area, column, bar, pie, funnel, etc. You need to determine which chart type to use based on type of data / information you need to show - as not all chart type convey same kind of information effectively. Date Labels on x axis in SSRS Line Chart Also another issue found, if there are few more date labels then does not show all labels on horizontal axis. Select /* Set Week End date as Sunday */ DATEADD(DAY, 7 - DATEPART(WEEKDAY, t.TaskBaseline0FinishDate), CAST(t.TaskBaseline0FinishDate +1 AS DATE)) as[WeekEnd],count(t.TaskBaseline0FinishDate) as Baseline,count(t.TaskFinishDate) as Finish
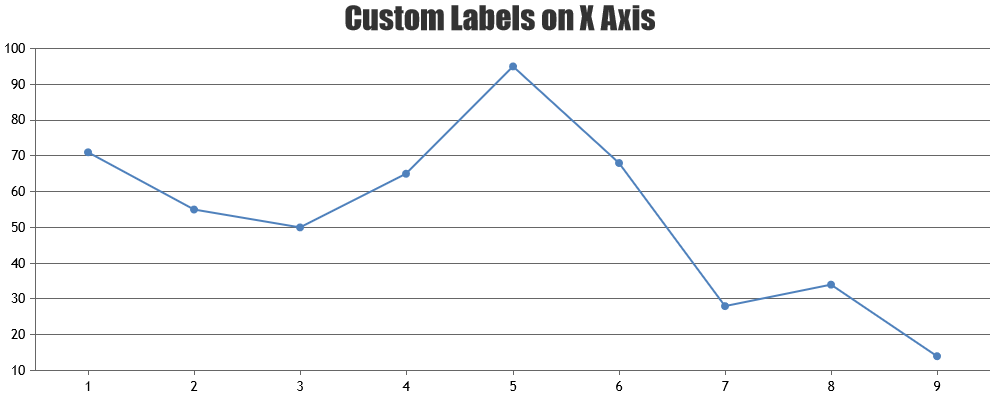
Display Customized Data Labels on Charts & Graphs - Fusioncharts.com Data labels are the names of the data points that are displayed on the x-axis of a chart. Data Label Display Modes. You can configure the arrangement and display properties for data labels using the labelDisplay attribute. There are 5 display modes available (auto, wrap, stagger, rotate and none).We will discuss each mode respectively.

Canvasjs show all labels
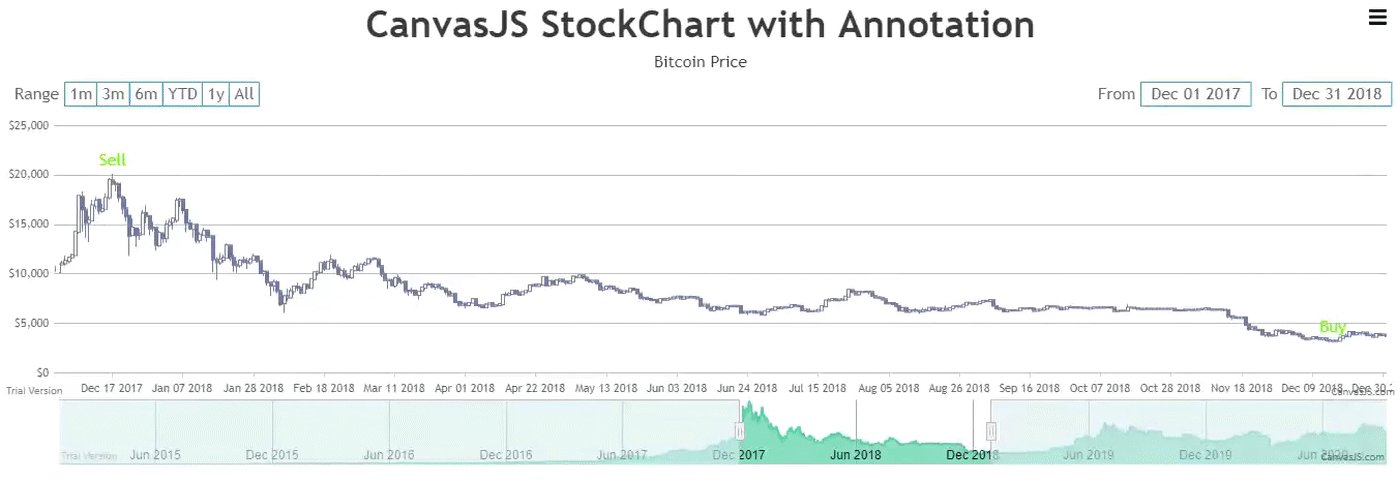
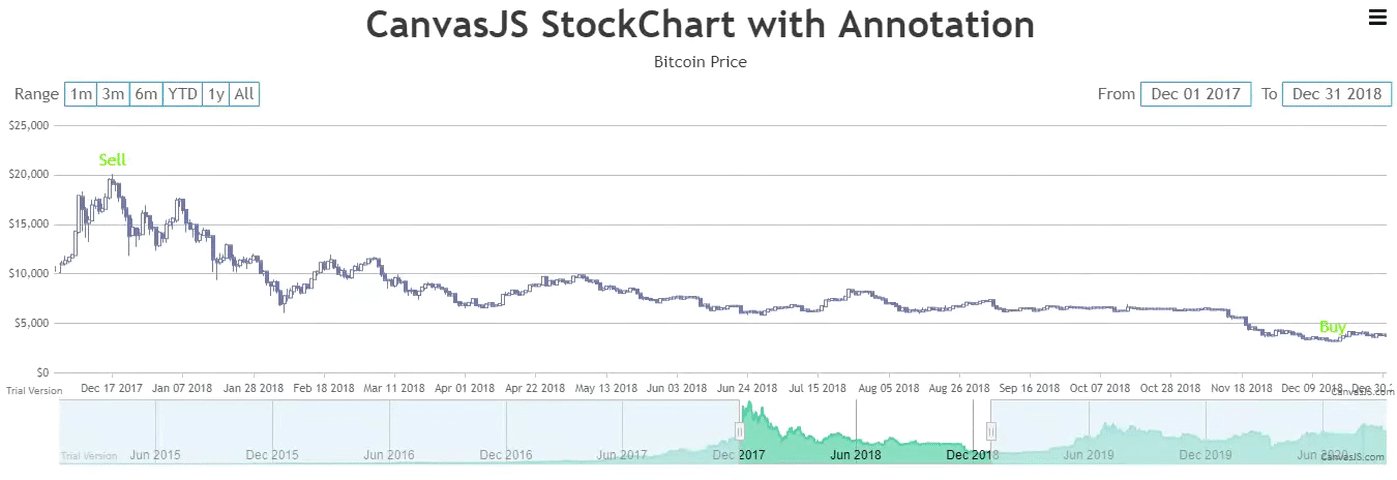
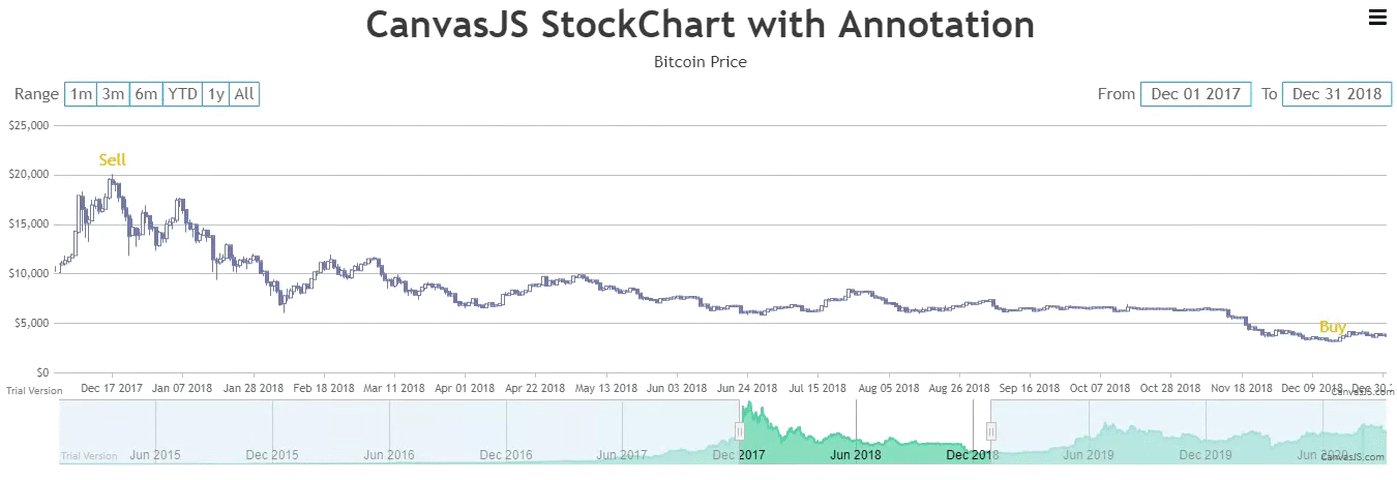
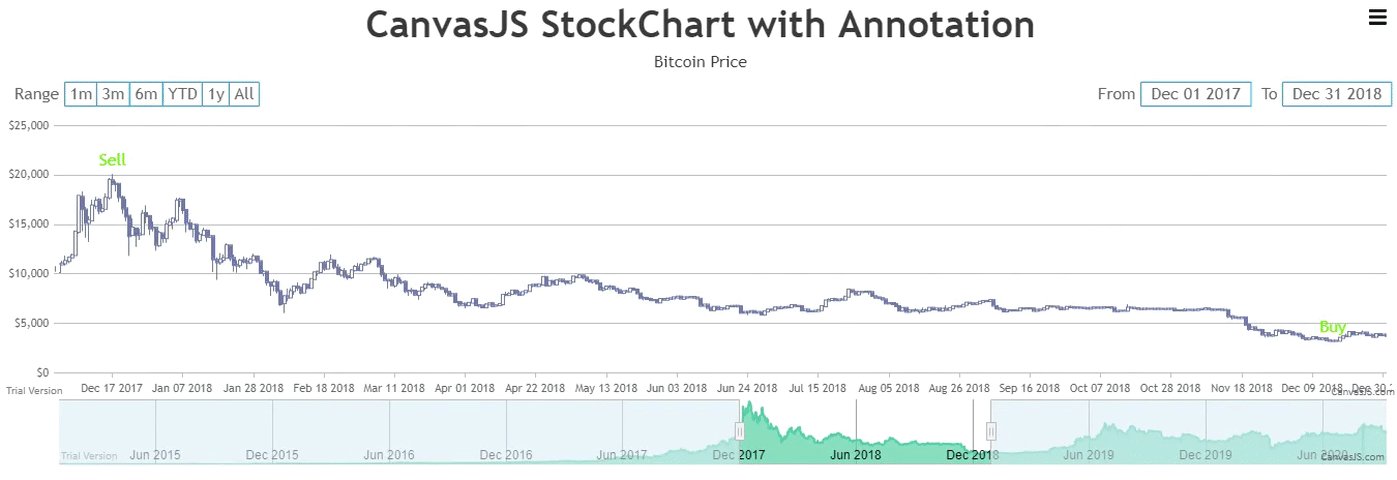
Flashing / Blinking Charts using CanvasJS - DEV Community 👩💻👨💻 While developing a dashboard, developers get requirement to blink a column / bar within the chart to highlight it or to make it different from all other columns / bars or sometimes it could be to blink data-labels to show information like Sell / Buy incase of StockCharts. This can be easily achieved in CanvasJS Charts / StockCharts. Canvasjs Label Format - Beinyu.com Index Labels are supported by all graphs in CanvasJS Library including line area doughnut bar etc. This requires the use of a special keyword index to show index label on either sides of the columnbararea. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. CanvasJS data formatting, adding text to X/Y labels - CMSDK I've got a big problem with number formatting in CanvasJS and I tried almost every combination but can't get the result I want. ... how do I show the Y label (label where it say "Power received") the text selected in box (red square where it's written "W") so it would be "Powere received [W]" so it would be "Power received ["text-selected-in ...
Canvasjs show all labels. CanvasJS is not defined. - Esri Community Dear All, i am using Canvasjs library for chart in my widget. var chart = new CanvasJS . Chart ( "chartContainer" , { //Error line CanvasJS not defined. Displaying all the labels on axis- CanvasJS - JSFiddle Show boilerplates bar less often Save anonymous (public) fiddle? - Be sure ... canvasjs Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. canvasjs.min.js Remove ... All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the ... Data Point Label - CanvasJS Sets label value of a dataPoint. The value appears next to the dataPoint on axisX Line. If not provided, it takes x value for label. Default: x value. Example: "label1", "label2".. Notes. To make an axis appear as a category Axis, one must set label property for all dataPoints. var chart = new CanvasJS.Chart("container", Bar Chart Not Showing All xAxes Labels · Issue #423 · jtblin/angular ... Seems like autoSkip shows all labels no matter what. If you have a lot of labels though, they become way too crammed and don't look good. I've found another way of doing this without autoSkip. 'autoSkipPadding' is basically the distance between labels, so if you set it to a negative number for example -40, it will show more than the default, but not all so it doesn't look crammed.
[Solved] Multiple line chart not displaying labels - CodeProject var dataSet = []; var qty= []; var dates= []; // loop through the data and get the Label as well as get the created dates and qty for the array of object for (var i = 0; i < data.length; i++) { qty.push(data[i].DataPoint.Y); for (var d = 0; d < data[i].DataPoint.X.length; d++) { // we're setting this on the X- axis as the label so we need to make sure that we get all the dates between searched ... GitHub - frogcat/canvas-arrow: Simple javascript lib to add ... Description. startX. number. The x axis of the coordinate for the begin of the arrow. startY. number. The y axis of the coordinate for the begin of the arrow. endX. number. canvasjs | official website , is a charting library | Frontend ... CanvasJS, as depicted in its official website, is a charting library:. CanvasJS is an easy to use JavaScript & HTML5 Charts library built on Canvas element. It runs across devices including iPhone, iPad, Android, Windows Phone, Microsoft Surface, Desktops, etc. This allows you to create rich dashboards that work on all the devices without ... [Solved] CanvasJs Chart: X-axis Label overlapping when large record HiI am trying to add values dynamically to a graph but I am facing overlapping issue in x axisHow do I overcome of this issue could you please help me with thatNote ...
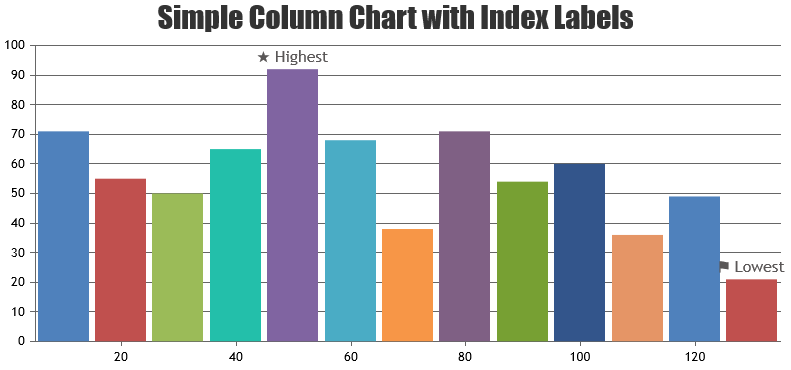
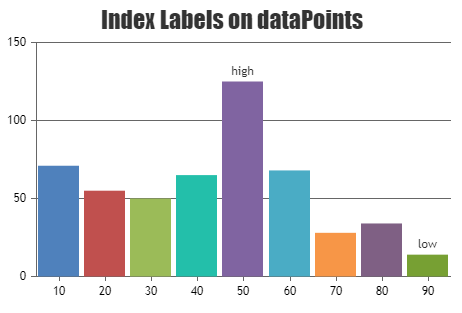
How to show multidimensional data in my CanvasJS chart? Tour Start here for a quick overview of the site Help Center Detailed answers to any questions you might have Meta Discuss the workings and policies of this site Adding Labels to doughnut chart using canvasjs - Stack Overflow Thank you so much im definitely making progress and understanding more. How ever this code make 3 labels on the donut chart and they are all the same. The chart only takes two values and both should have seprate labels. dps.push({x : xVal, y: Number(allLines[i]), indexLabel: "Apple"}); - GitHub - treerootboy/CanvasJS: Helper library to create CanvasJS[http ... run composer update or composer install. add to your config/app.php ['providers'] Overview - Labels & Index Labels in Chart - CanvasJS Instead of setting string values for all indexLabels, you can also use keywords like x, y, etc that will automatically show corresponding properties as indexLabel. This will allow you to define indexLabel at the series level once. While setting indexLabel you specify a keyword by enclosing it in flower brackets like {x}, {y}, {color}, etc
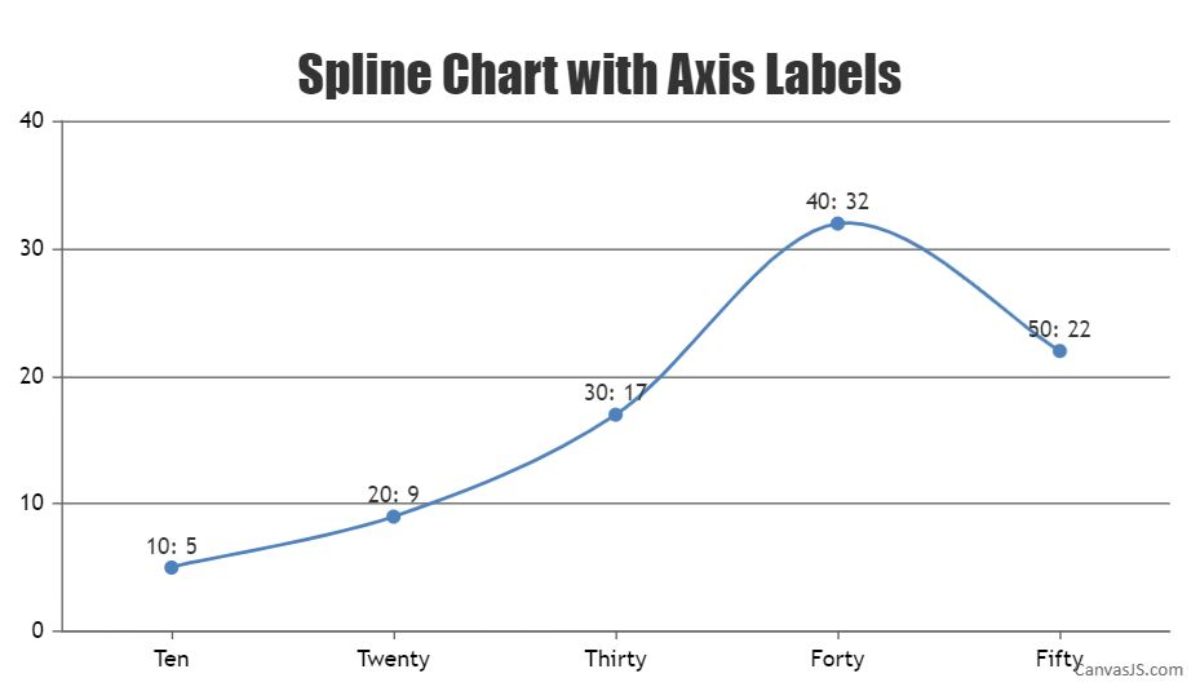
Show All Label - CanvasJS Charts Chart skips some of the labels to avoid overlapping. But you can force it to show all labels by setting interval property of axisX to 1. Below is the code snippet -. axisX: { interval: 1 } Please take a look at this JSFiddle for a working example. __. Anjali. Viewing 2 posts - 1 through 2 (of 2 total)
Canvasjs doughnut chart, remove labels - Stack Overflow I am using canvasjs to create a doughnut chart - the chart itself works great but I want the labels to be removed from the chart itself and only be shown in the tooltip. I have tried the below based on what I read on the canvasjs site but it does not hide the label:
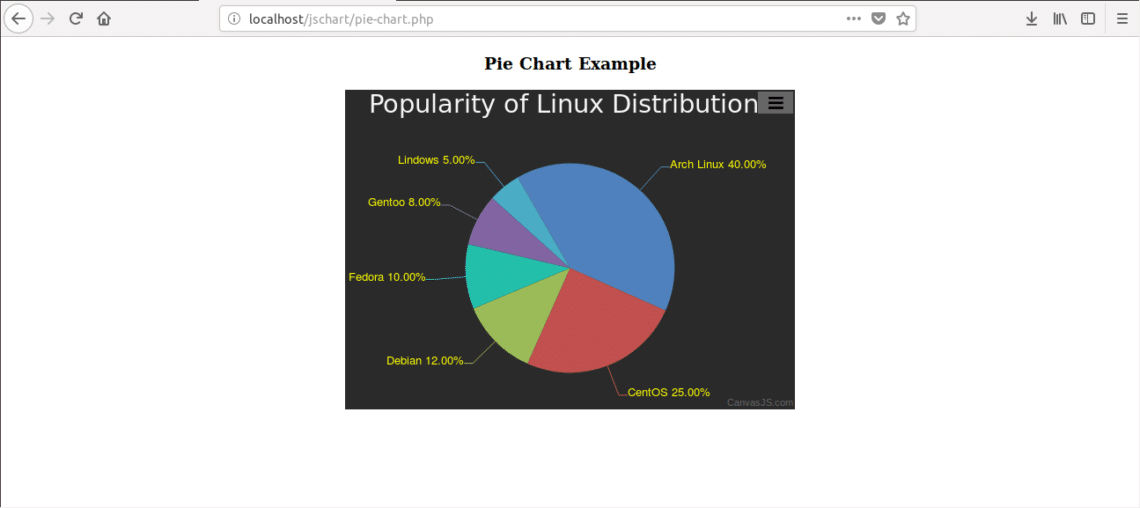
HTML5 & JS Pie Charts | CanvasJS Hi Sunil, if the values for datapoints all 0, the pie chart is shown as blank, which may not be very user friendly, need to show some message. is that possible? Anjali says: July 27, 2015 at 12:49 pm
javascript - Canvas.js not showing all label - Stack Overflow 7. Try adding: culture: "es", to your object config after title: { text: '' }, Some of the labels hide in order to avoid overlapping due to insufficient width. In your case if you do this: axisX: { interval: 1, labelAngle: -70 } it should work.
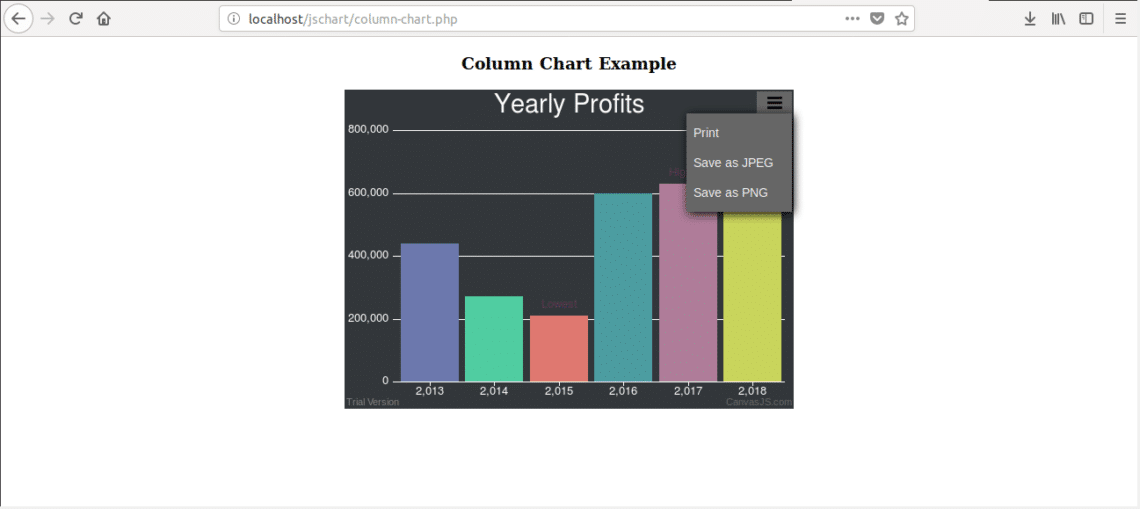
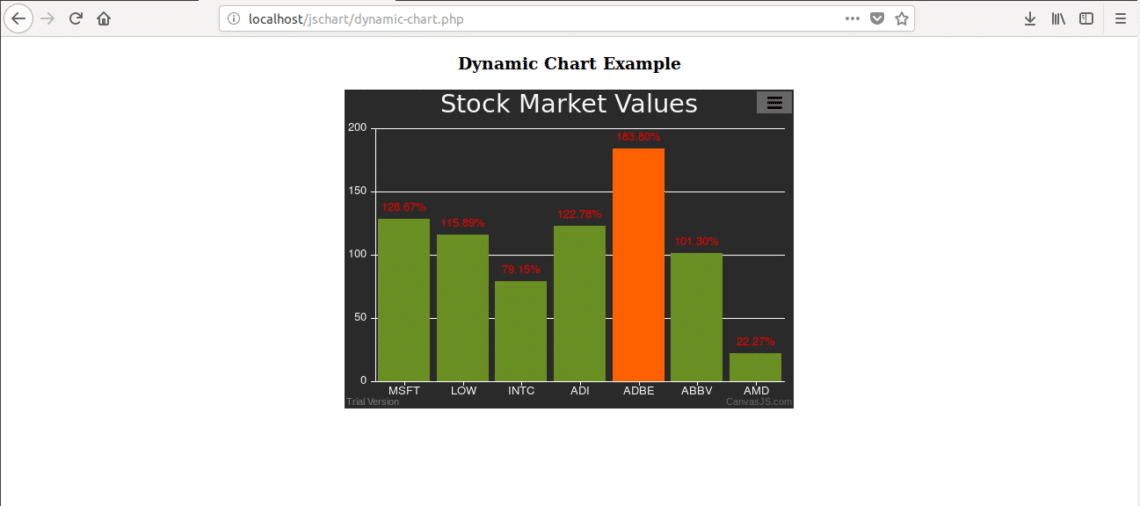
Adding Dynamic Chart In ASP.NET MVC 6 - c-sharpcorner.com Introduction. Dynamic Chart displays live data to ASP.NET MVC projects through API and databases. Many javascript libraries have been used to implement charts, like Chart.js, CanvasJS, etc.However, I will be using CanvasJS in this article.. In this article, I will describe the following points:
CanvasJS data formatting, adding text to X/Y labels - CMSDK I've got a big problem with number formatting in CanvasJS and I tried almost every combination but can't get the result I want. ... how do I show the Y label (label where it say "Power received") the text selected in box (red square where it's written "W") so it would be "Powere received [W]" so it would be "Power received ["text-selected-in ...
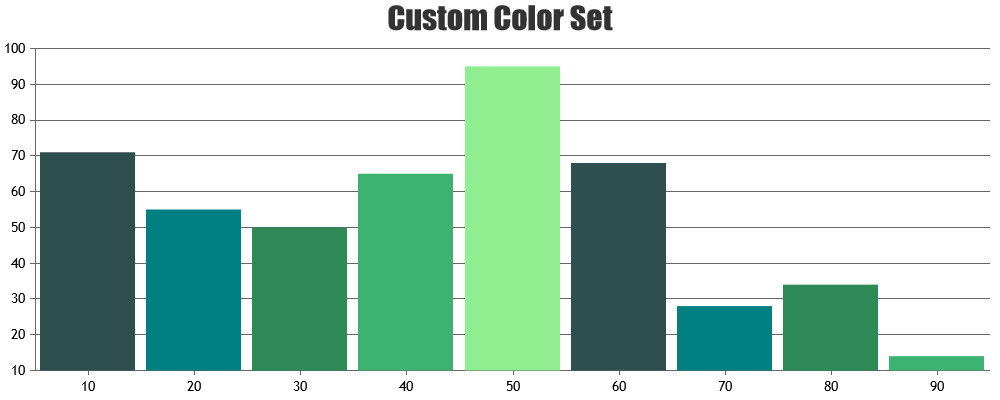
Canvasjs Label Format - Beinyu.com Index Labels are supported by all graphs in CanvasJS Library including line area doughnut bar etc. This requires the use of a special keyword index to show index label on either sides of the columnbararea. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally.
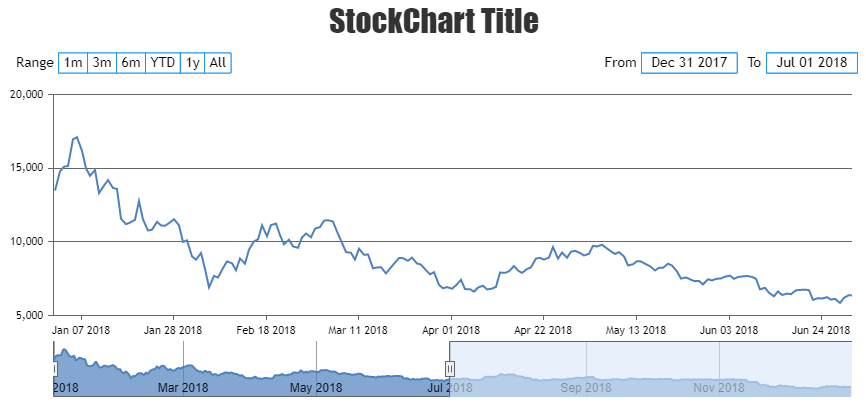
Flashing / Blinking Charts using CanvasJS - DEV Community 👩💻👨💻 While developing a dashboard, developers get requirement to blink a column / bar within the chart to highlight it or to make it different from all other columns / bars or sometimes it could be to blink data-labels to show information like Sell / Buy incase of StockCharts. This can be easily achieved in CanvasJS Charts / StockCharts.








































Post a Comment for "45 canvasjs show all labels"