42 gravity forms inline labels
Gravity Forms | The Best WordPress Form Plugin | Form Builder Whether you're flying solo or leading the enterprise, Gravity Forms has a plan for everyone. Get the details and always know what you'll pay. Basic License $59per year Buy Now 1 Site Standard Support Basic License Includes... HubSpot Add-On Mailchimp Add-On Active Campaign Add-On Campaign Monitor Add-On See all Add-Ons included... Elite License Visual Composer Website Builder, Landing Page Builder, Custom ... Fix: Gravity Forms, ACF, and WooCommerce works properly with Visual Composer; Premium: New: Dynamic Content is available in Link Selector; Fix: Header and Footer settings display/hide properly; 20.0. Release Date – 2019-09-26. Free: New: Plugin upload to WordPress.org plugin repository; New: Templates are added to the editor page with smooth ...
City of Calgary (@cityofcalgary) / Twitter Aug 21, 2008 · Official City of Calgary local government Twitter account. Keep up with City news, services, programs, events and more. Not monitored 24/7.

Gravity forms inline labels
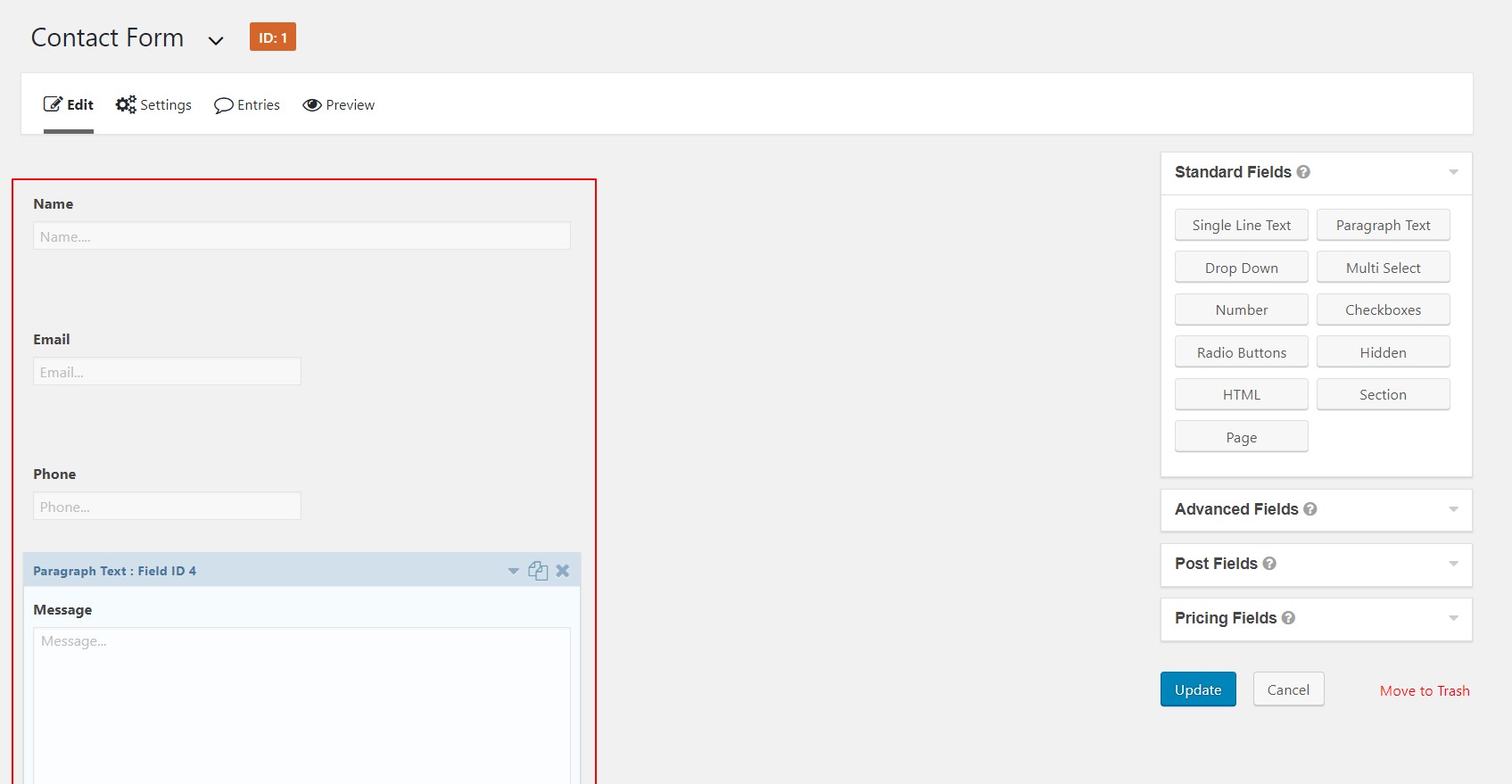
How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) Pre-CSS Setup. Gravity Forms is a drag-n-drop form builder so you should have your Name, Email, and Message (paragraph text) fields dragged over to the appropriate spots. Your form may look something like this in the backend: The first step at achieving this look actually comes before adding any CSS. We are going to limit the field to just one ... How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones. A Simple Guide To Gravity Forms CSS - Travis Media Gravity Forms uses basically the same layout and structure with every form. The only real changing factor is the form number. This is the very first thing you want to obtain when styling any form…its number. If you pull up your list of forms, this number is found in the ID column. It is the ID that identifies your form. The ID for this form is 14.
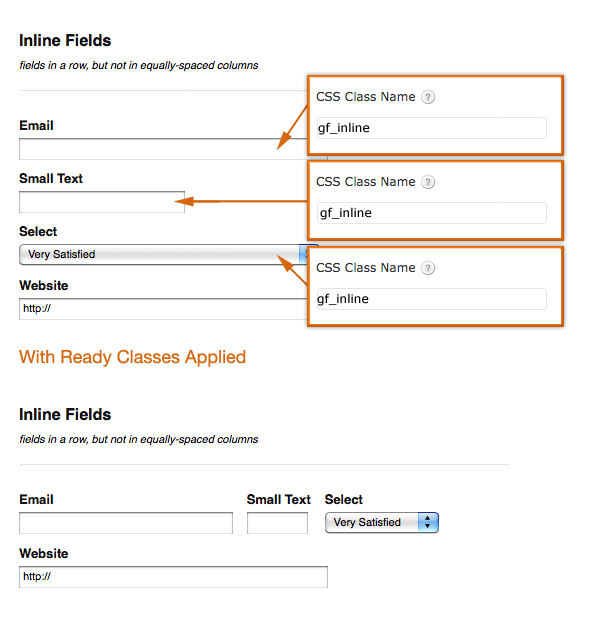
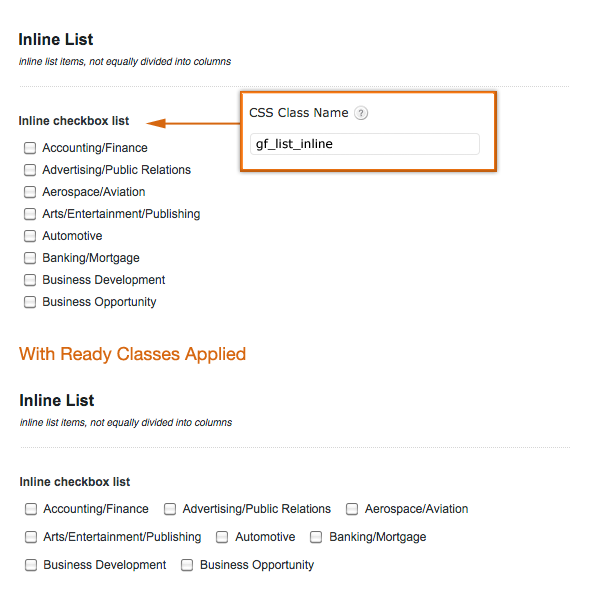
Gravity forms inline labels. Gravity Forms Styling-The Top 7 Styles & Layouts to Use - EnvZone Gravity Forms material design is a unique plugin that lets you convert your form into material design with single click directly from customizer. It is very easy to use and works with Styles and Layouts for Gravity Forms plugin so that you can fully customize the design as per your needs. Features of Material Design Addon Gravity Forms Populate Anything Jan 09, 2019 · By default, Gravity Forms stores checkbox values as arrays separated by commas, and when Populate Anything pulls in those values, it populates them as they are stored. Luckily, we have a snippet that will populate checkboxes from an entry as choices: GP Populate Anything: Checkboxes from an Entry as Choices Sci-Print VX2 - Scinomix The Sci-Print VX2 (model #1044) is a fully automated tube labeling system, capable of printing and applying labels to tubes ranging from 0.5 mL to 50 mL in size.The Sci-Print VX2 can be configured to sort racked tubes, receive bulk tubes, uncap/recap, fill and/or scan barcodes. Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. gf_inline This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing.
Introducing Infield Labels for Gravity Forms - I Like Kill Nerds If you don't use Gravity Forms but would like infield labels, simply remove the following lines from the top and take note of how it's used to apply it to any form. [code]$ (function () { $ (".gform_wrapper form").labelfy (); }); [/code] Check out the plugin here on Github. Accessibility - Gravity Forms With Gravity Forms 2.5, you have access to the most accessible form builder on the market. Our plugin gives you everything you need to comply with government standards for Section 508 and WCAG 2.1 AA (Web Content Accessibility Guidelines) standards set by the World Wide Web Consortium (W3C). Ensuring Your Forms Are Logical and Easy to Use. Adding an inline Submit Button in Gravity Forms 2.5 Follow these steps: Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's name. Add an Email field to capture the visitor's email. Add an HTML field. Open the HTML field settings and copy the following snippet into the "Content" area: 1 2 3 4 5 6 7 8 9 Styling Radio Buttons in Gravity Forms | Lockedown SEO So, this is some code I wrote in late-2016 for a custom theme project where I had to style Gravity Forms radio buttons to have different color "bullets" with cross-browser support. Most browsers default to black circles when you make a selection with radio buttons in Gravity Forms. But when I was doing web development as a contractor ...
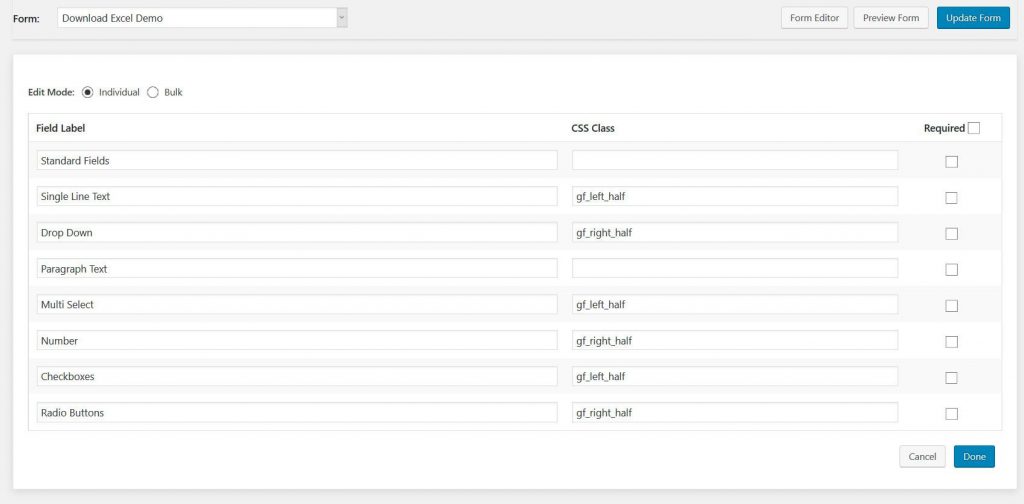
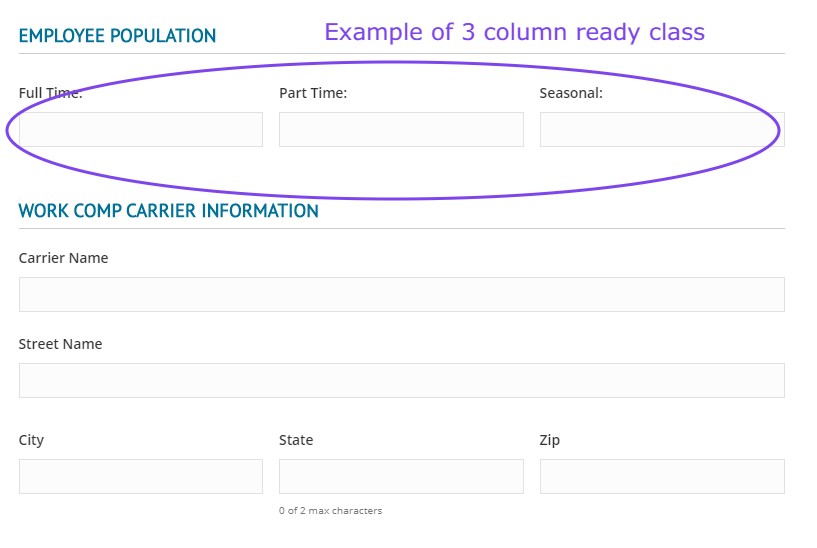
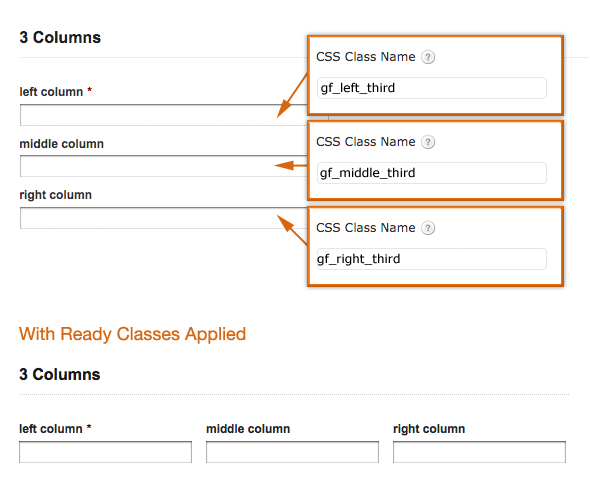
CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout. Page Builder by SiteOrigin – WordPress plugin | WordPress.org Gravity Forms: Added additional check to prevent an unrelated notice. Jetpack: Added Copy Post module support. 2.16.16 – 09 July 2022. Legacy Layout Engine: Resolved Undefined index: cell_index notice. 2.16.15 – 27 June 2022. Resolved edge case empty widgets warning. 2.16.14 – 19 June 2022. Layout Block: Limited block preview attempts. Construction Standards for Small Vessels (2010) - TP 1332 E Factor ( k ) = [Specific Gravity - 1] / Specific Gravity; Specific Gravity of fresh water at 4° C = 1; A.B.S stands for Acrylonitrile-Butadiene-Styrene; 4.4.1.2.6 Buoyancy material shall be placed or secured so that it cannot be accidentally moved or floated out of place. 4.4.1.2.7 Buoyancy material shall be protected from mechanical damage. Styling a form field with Style Selector - Gravity Forms Styles Pro For Older Versions: Gravity Forms <2.5 Field Styling. Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector
Form Object - Gravity Forms Documentation Add-Ons which extend the Add-On Framework and implement the form_settings_fields method will store the values of those settings in associative arrays using the add-on slug as the key. Example: $form['gravityformsrecaptcha'] = array( 'disable-recaptchav3' => '1', ); Form JSON
css - Gravity Forms Alignment - Stack Overflow I need help aligning gravity forms on my website . On my homepage, the field aligns left and the button is directly below it. ... give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display ...
Show label inline on a input field in Bootstrap 4 - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
How To Style Checkbox Inputs In Gravity Forms - WPMonks Inside this menu, you will get the option to select Gravity form. Select the one which you have on your current page. Now Styles and Layouts plugin will automatically save the form and load the designing options after a page refresh. Now navigate to Checkbox Inputs section and you will see all the available design options.
How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms.
Radio Buttons - Gravity Forms Documentation For example, to display the choices horizontally rather than vertically, enter the gf_list_inline CSS ready class in the field's Custom CSS Class field under the Appearance tab. This turns a multiple choice list into an inline horizontal list (not evenly spaced columns). Refer to this article for a list of CSS Ready Classes.
Why are my gravity form checkboxes and labels out of alignment? It is happening because of the break tag ( tag). Which is being added from the gravity form. Please remove the break tags and then add your css. It will be aligned properly. Share. answered May 13, 2017 at 9:56. Kiran Dash. 4,616 11 49 81. I'm having this exact same issue after the most recent Gravity form update.
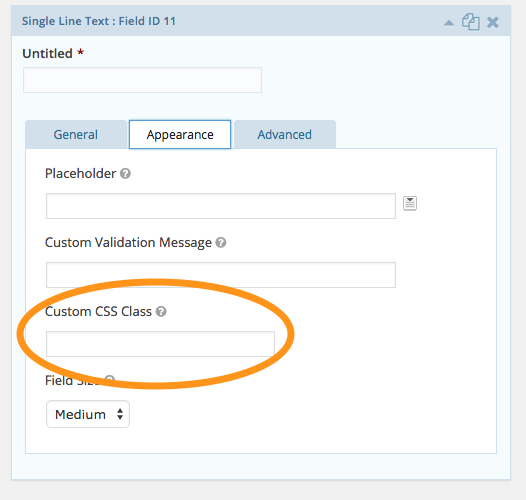
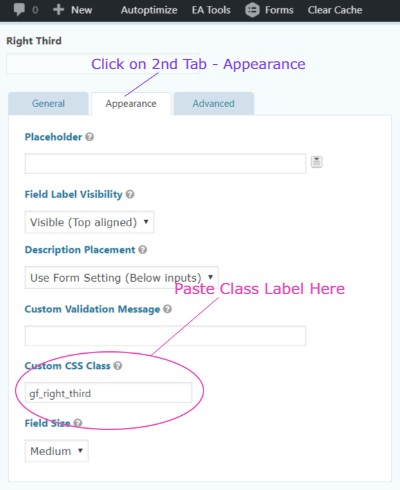
Gravity Forms Ready Classes - A Complete List - Boylan Point Agency CSS Ready Classes were built into Gravity Forms 1.5 Release as a way to easily customize format. Not all CSS Ready Classes labels work with all form types. To use a CSS Ready Class, after you create your label, click on the appearance tab. There will be an option for Custom CSS Class, where you can insert your chosen class label.
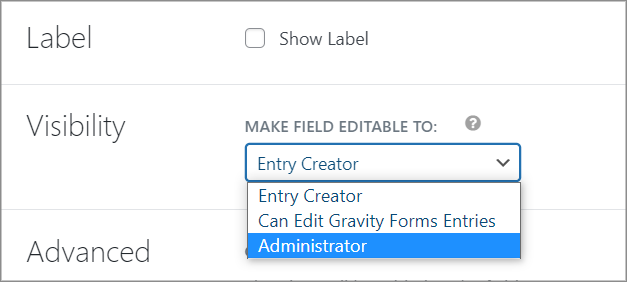
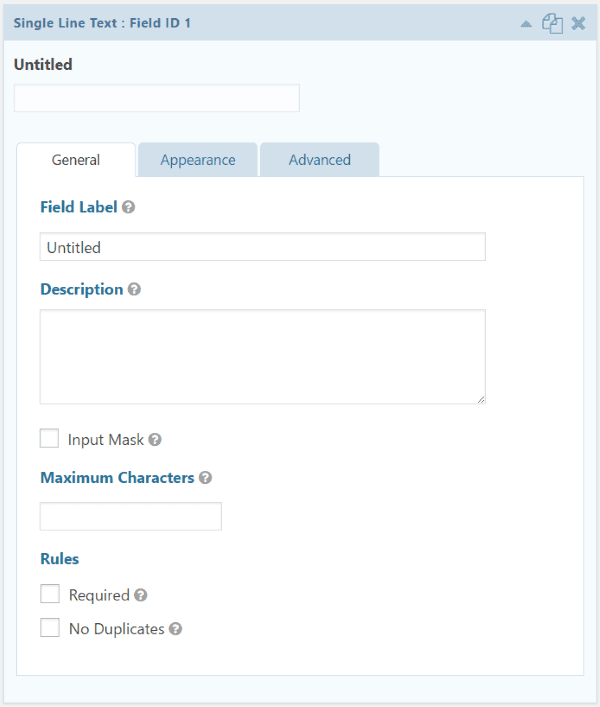
Gravity Forms Feature Highlight: Admin Labels One of the great features of Gravity Forms that most people don't know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use.
Form in sidebar - label should be left, input field right « Gravity ... Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... But it does not work. I set the li and the labels with css display: inline. Any ideas??? Posted 10 years ago on Saturday December 10, 2011 | Permalink. Rob Harrell ...
Working with Field Labels (column headings) - GravityKit Support ... In Table and DataTable layouts, the label for a field is displayed as the column headings. In Listing layouts, the label is shown above the entry value. Modifying the Label value. You can change the label value. By default, it is the name of the Gravity Forms field. Click the gear icon of the field whose label you want to modify. Enter in your ...
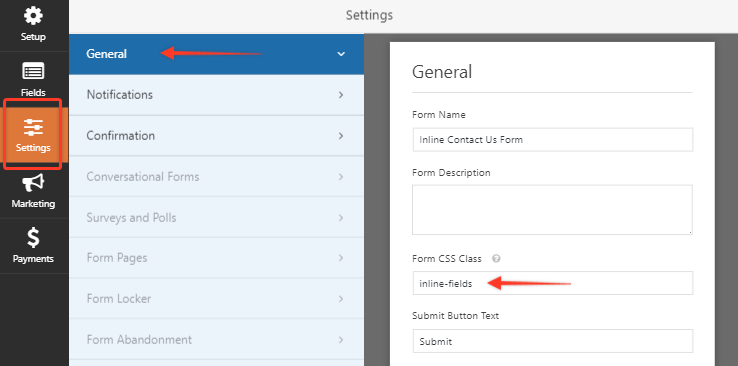
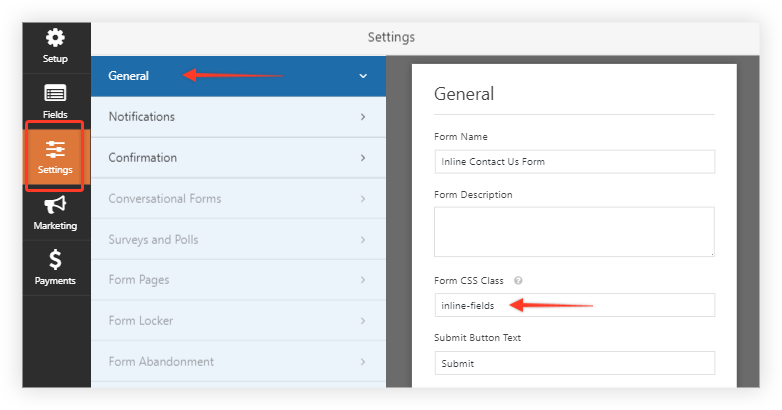
Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area
Futura (typeface) - Wikipedia Futura remains an important typeface family and is used on a daily basis for print and digital purposes as both a headline and body font. The font is also used extensively in advertisements and logos, notably by IKEA (until 2010), Supreme, Party City, Volkswagen, Royal Dutch Shell, Crayola, Swissair, FremantleMedia (until 2018), Absolut and HP in their print ads.
Field/Section Labels on Top Panel - Gravity Forms Supercharge Add-On Field/Section Labels on Top Panel Your Supercharged form will automatically display a field's label on the top bar when the label for the active field has scrolled beyond the frame. On the Form Settings > Supercharge page, scroll down to the Layout options, like below: Field Labels on Top Panel Auto This is the default behavior.
Brand New Release: Gravity Forms 2.5.6 - Gravity Forms Gravity Forms 2.5.6 Changelog Fixed an issue where dynamically populated choices for choice-based fields cannot be used in conditional logic. Fixed an issue with the gf_list_inline ready class for radio and checkbox fields where the labels are wrapping.
Gravity Forms - Field not inline with label - Kriesi.at Hi, Reply from plugin author: I would recommend you to test the form using the preview button in the form editor or by switching to a default WP theme (e.g. Twenty Seventeen), if using any of these methods the form looks ok, you will want to contact with your theme developer to get assistance to avoid your theme creating the conflict with its custom styling and prevent doing it again in a ...
A Simple Guide To Gravity Forms CSS - Travis Media Gravity Forms uses basically the same layout and structure with every form. The only real changing factor is the form number. This is the very first thing you want to obtain when styling any form…its number. If you pull up your list of forms, this number is found in the ID column. It is the ID that identifies your form. The ID for this form is 14.
How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones.
How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) Pre-CSS Setup. Gravity Forms is a drag-n-drop form builder so you should have your Name, Email, and Message (paragraph text) fields dragged over to the appropriate spots. Your form may look something like this in the backend: The first step at achieving this look actually comes before adding any CSS. We are going to limit the field to just one ...






































Post a Comment for "42 gravity forms inline labels"