38 chart js color labels
› docs › latestPolar Area Chart | Chart.js Aug 03, 2022 · For a polar area chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. You also need to specify an array of labels so that tooltips appear correctly for each slice. stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · Based on Ross's answer for Chart.js 2.0 and up, I had to include a little tweak to guard against the case when the bar's heights comes too chose to the scale boundary. The animation attribute of the bar chart's option:
developers.google.com › chart › interactiveVisualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · Column 0 Column 1 Column 2 Column 3 (optional) Column 4 (optional) Purpose: ID (name) of the bubble: X coordinate: Y coordinate: Either a series ID or a value representing a color on a gradient scale, depending on the column type:

Chart js color labels
chartjs.cn › docs文档 | Chart.js 中文网 Chart.js 1.0 has been rewritten to provide a platform for developers to create their own custom chart types, and be able to share and utilise them through the Chart.js API. The format is relatively simple, there are a set of utility helper methods under Chart.helpers , including things such as looping over collections, requesting animation ... stackoverflow.com › questions › 37856729javascript - chart js 2 how to set bar width - Stack Overflow Jun 16, 2016 · In case if you are using ng2-chart in an angular project then the bar chart configuration looks Alike this: npm install ng2-charts chart.js --save import 'ng2-charts' in your module. import { ChartsModule } from 'ng2-charts'; Now the bar chart configurations: medium.com › code-nebula › automatically-generateAutomatically Generate Chart Colors with Chart.js & D3’s ... Apr 22, 2019 · Interpolation using D3’s “d3.interpolateWarm” scale. To interpolate a color based on our data set, we’ll need to first map our data set to the color scale range, [0, 1].
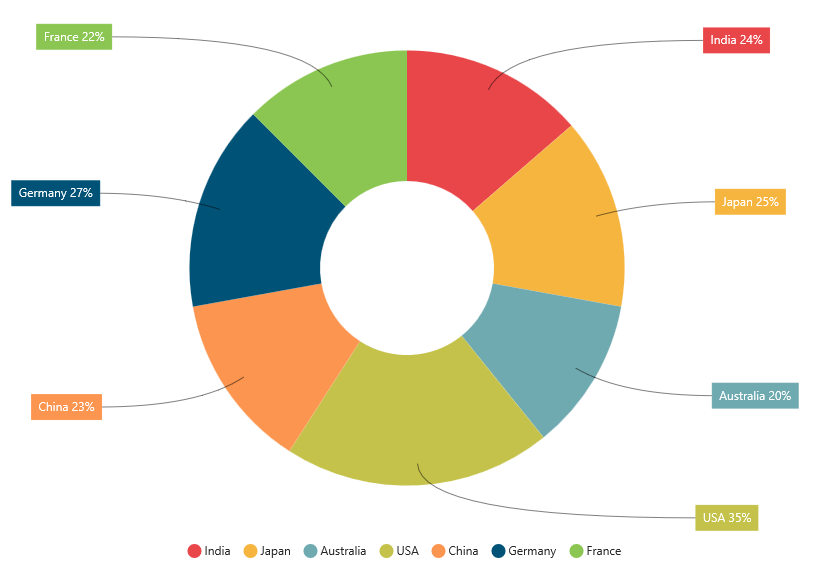
Chart js color labels. quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . medium.com › code-nebula › automatically-generateAutomatically Generate Chart Colors with Chart.js & D3’s ... Apr 22, 2019 · Interpolation using D3’s “d3.interpolateWarm” scale. To interpolate a color based on our data set, we’ll need to first map our data set to the color scale range, [0, 1]. stackoverflow.com › questions › 37856729javascript - chart js 2 how to set bar width - Stack Overflow Jun 16, 2016 · In case if you are using ng2-chart in an angular project then the bar chart configuration looks Alike this: npm install ng2-charts chart.js --save import 'ng2-charts' in your module. import { ChartsModule } from 'ng2-charts'; Now the bar chart configurations: chartjs.cn › docs文档 | Chart.js 中文网 Chart.js 1.0 has been rewritten to provide a platform for developers to create their own custom chart types, and be able to share and utilise them through the Chart.js API. The format is relatively simple, there are a set of utility helper methods under Chart.helpers , including things such as looping over collections, requesting animation ...









![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)
















![JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart ...](https://blog.kakaocdn.net/dn/czlRxf/btqFD4O1vGC/3k6Jh1rRHuKCfNllhu1it0/img.png)


![FEATURE] Radar chart point label colors · Issue #5147 ...](https://user-images.githubusercontent.com/30473934/34916070-cd82811a-f931-11e7-90e3-cd205d80d16d.png)


Post a Comment for "38 chart js color labels"