44 highcharts pie chart data labels inside
plotOptions.pie.dataLabels | highcharts API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. plotOptions.series.dataLabels.inside | highcharts API Reference For initial declarative chart setup. ... Highcharts.chart({ ... By default, the data label is moved inside the plot area according to the overflow option.
Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard

Highcharts pie chart data labels inside
plotOptions.pie.dataLabels.color | Highcharts JS API 文档 plotOptions.pie.dataLabels.color. The text color for the data labels. Defaults to undefined. For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by default. plotOptions.pie.dataLabels.crookDistance - Highcharts API plotOptions.pie.dataLabels ... Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each ... DataTables example - HighCharts Integration This example shows how to integrate the excellent HighCharts library into your project along-side DataTables. As you modify the table by filtering it, the chart is updated automatically to reflect the state of the table. SearchPanes is also used here to show its integration with DataTables' filtering. For more information take a look at the ...
Highcharts pie chart data labels inside. Dependency wheel node labels not fully visible #11115 - GitHub ihnatmoisieiev mentioned this issue on Aug 14, 2020. Dependency Wheel Diagram Data labels InLine and rotation issue highcharts/highcharts-ios#325. Closed. pawelfus mentioned this issue on Oct 27, 2020. Dependency wheel node label style with connectorAllowed option not working #14430. Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is also null. Added an option, minSize. how to open jupyter notebook in d drive Code Example Mar 12, 2021 · chart.series[0].update({ pointStart: newSeries[0].pointStart, data: newSeries[0].data }, true); //true / false to redraw; mesh constant color matlab plot; pls bal; how to check gpu activity colab; matlab plot lines order; matlab plot order; julia call a struct; xlabel matlab; GridSearchCV XGBoost; gensim word embedding model; save a text matlab how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive
[Source Code]-Highcharts small columns inside area Highcharts, change line type if more than one series on the chart; Add a point with 20ms interval, is possible? HighStock with Django: help me render; Semi-circle donut pie chart with labels (data names) and %-ages on the pie ... and data numbers on mousehover; highcharts special marker on column chart; Using Highcharts.js to create a punch ... Highcharts Donut Chart Example - Tutlane Highcharts with Data Labels Zoomable Time Series Chart ... Highcharts rotate pie donut chart with example, How to draw donut chart using highcharts with example. Example Click Here to See Result. Result Previous Next ... Highcharts: Pie chart data labels draw outside of the canvas Highcharts: Pie chart data labels draw outside of the canvas. ... The pie chart is not taking into account the length of the data label when trying to position it, so they often render partially outside of the canvas. I was able to use margins on the chart to give myself enough padding, but this isn't the way to fix it, Pie Chart with Labels inside overlap · Issue #15552 - GitHub 21 Apr 2021 — Pie Chart with Labels inside overlap #15552 ... Highcharts 8+ ... Do note the data is dynamic, so in our case we would have to auto detect ...
Dealing with pie chart label overlap [Highcharts] - NewbeDEV I found a highcharts forum topic related to rotating the pie chart to better distribute labels in this sort of case, but it involves modifying the source to find the following line and change the cumulative reference to zero: cumulative = -0.25, // start at top Radial Pie Chart Datalabels in Highcharts - CMSDK Answer 1 Highcharts is not providing options for auto rotating data labels in pie chart. You can write your custom function for dataLabels rotation. Here is simple example how you can do it: series.pie.dataLabels.position | highcharts API Reference For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by ... jQuery Sparklines - Omnipotent.net Jun 15, 2013 · If true then don't erase any existing chart attached to the tag, but draw another chart over the top - Note that width and height are ignored if an existing chart is detected. Note: You'll usually want to lock the axis on both charts using chartRangeMin and chartRangeMax if you want the same value on each chart to occupy the same point.
series.pie.data.dataLabels | highcharts API Reference For other animations, see chart.animation and the animation parameter under ... By default, the data label is moved inside the plot area according to the ...
How to Create a Bar Chart in Angular 4 using Chart.js and ng2 ... Create the Chart with Static Data using ng2-charts. First, create the Angular project. Get inside the project folder and install Chart.js and ng2-charts using npm. npm install chart.js –save. followed by. npm install ng2-charts --save. Install both the libraries inside the project, where it will add some files and folders in the “node ...
Advanced Chart Formatting - Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...
Highcharts - Line Charts - Tutorials Point In this section, we will discuss the different types of line and spline based charts. Basic line chart. Chart with data labels. Chart drawn after retrieving data from server. Chart with time series. Spline chart having inverted axes. Spline chart using symbols for heat/rain.
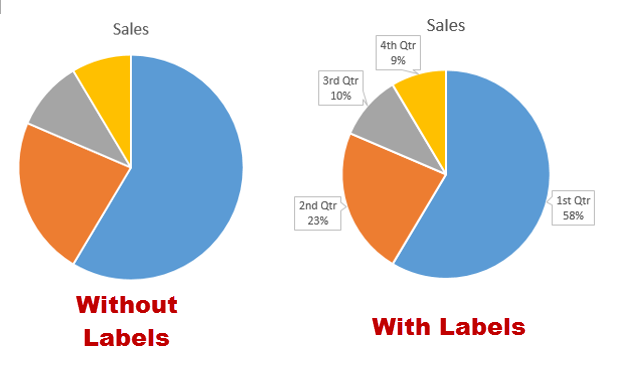
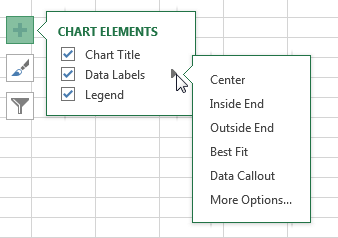
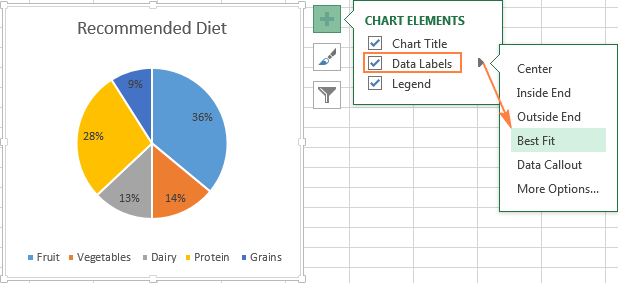
Pie Chart - Show Data Label Inside | OutSystems 11.13. (Build 53353) Hi All, I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init (DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: " { tooltip: { enabled: false, }, plotOptions: { series: { dataLabels: {
Position of data label on sliced pie incorrect #3267 - GitHub plotOptions: { pie: { allowPointSelect: true, slicedOffset: 50, point: { events: { select: function { var chart = this.series.chart, x = this.slicedTranslation ...
plotOptions.pie.dataLabels.overflow | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
UI Components | Awesome Vue.js Apr 20, 2022 · vueye-datatable (opens new window) - Vueye data table is a responsive data table component based on Vue.js 2, it organizes your data per pages in order to navigate easily. vue-sorted-table (opens new window) - A plugin to turn tables into sorted tables. Supports nested object keys, custom icons and reusable components.
3d pie chart - incorrect datalabels distance · Issue #3259 - GitHub Example: , datalabels overlap and are not positioned correctly.
highcharts - Plot data values inside pie charts slice - Stack Overflow How to add a data values inside the slice in pie chart. Can any one help me in this? whether this is possible? highcharts slice pie-chart. Share. ... Highcharts - labels inside and outside a pie chart. 1. highcharts - is it possible to zoom pie charts. 1. Find particular slice of pie chart. 711.
plotOptions.pie.dataLabels.style | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
Highcharts - Chart with Column, Line and Pie - Tutorials Point We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a combination chart having Column, Line and Pie is given below. Configurations. Let us now see the additional configurations/steps taken. series.type. Configure the series type to be column/line/pie based.
Highcharts API Option: series.variablepie.data.dataLabels.inside align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center.











Post a Comment for "44 highcharts pie chart data labels inside"